SCSS 내용 파악
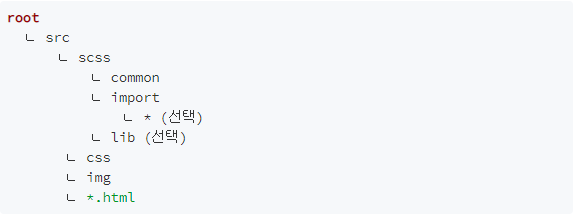
1. 폴더 구조

ㅇ Root/src/ 외에는 자유롭게 관리한다.
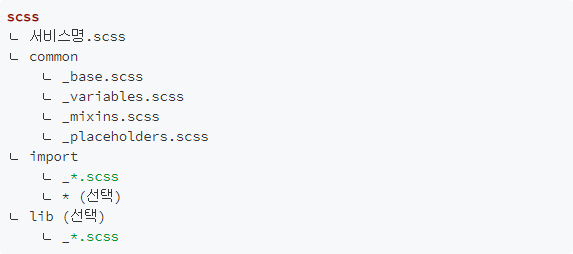
2. 파일 구조

common
ㅇ _base.scss : resetCSS 모음
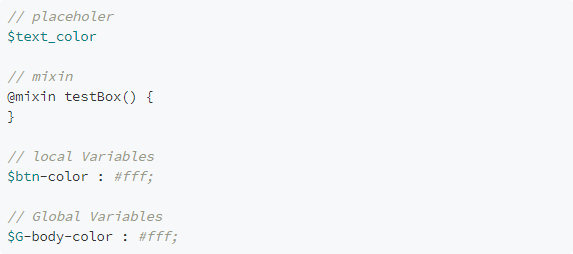
ㅇ _vaiables.scss : 변수 모음
ㅇ _mixins.scss
ㅇ _placeholder.scss : extend 모음
lib
ㅇ 외부 라이브러리 모음
3. 인코딩

ㅇ 모든 scss 파일에 charset 를 선언한다.
ㅇ 컴파일 후에 charset 선언은 하나만 남게 되므로 여러 파일에서 작성해도 문제 없음.
ㅇ 공백 없이 최 상단에 작성한다.
ㅇ 쌍따옴표를 사용한다.
4. 중첩
ㅇ 최대 3뎁스 중첩까지 사용하는 것 권장
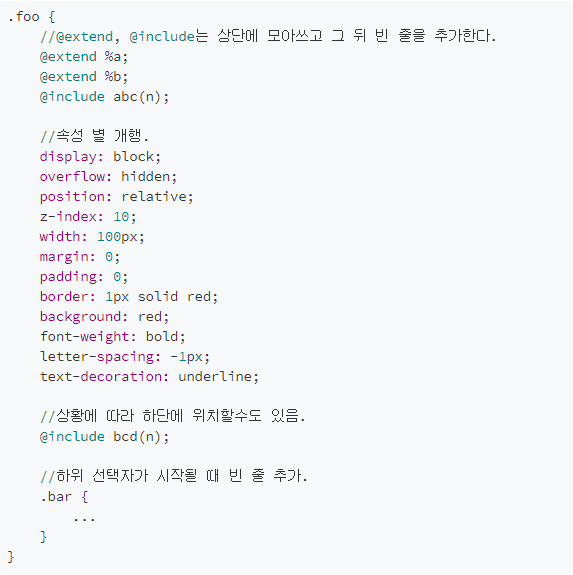
5. 들여쓰기 및 선언 순서
ㅇ 중첩마다 들여쓰기
ㅇ 하위 선택자가 시작될 때마다 빈 줄 추가
ㅇ extend/include 를 최 상단에 모아 쓰고 빈 줄 추가
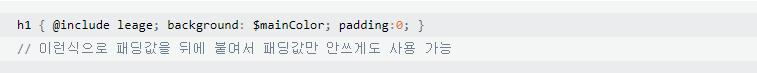
ㅇ 재선언이 필요한 경우 뒤에 추가할 수 있다.

6. 띄어 쓰기
scss를 사용하는 이유는 가독성과 코드생산성을 높이기 위함이기 때문에 띄어쓰기를 권장합니다.
연산자와 연결자는 띄어쓰기해서 작성한다.

7. 주석
ㅇ CSS에 컴파일되어야하는 주석은 /* */로 표기
ㅇ 그 외의 주석은 //으로 작성
8. 네이밍 규칙

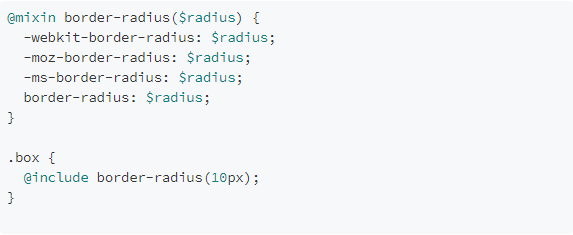
9. mixin
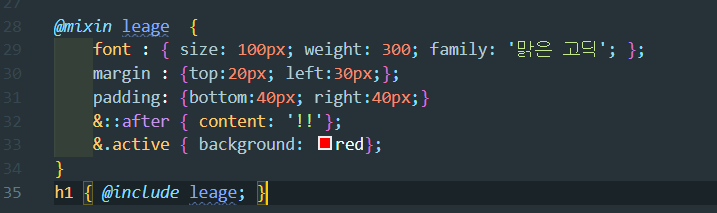
ㅇ 인자 값을 필요로 할 때 mixin 사용

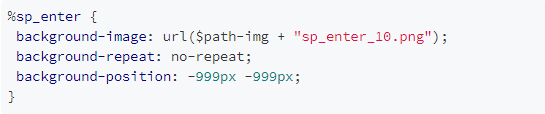
10 .extend
ㅇ 축약형 지양

SCSS 실전 셋팅
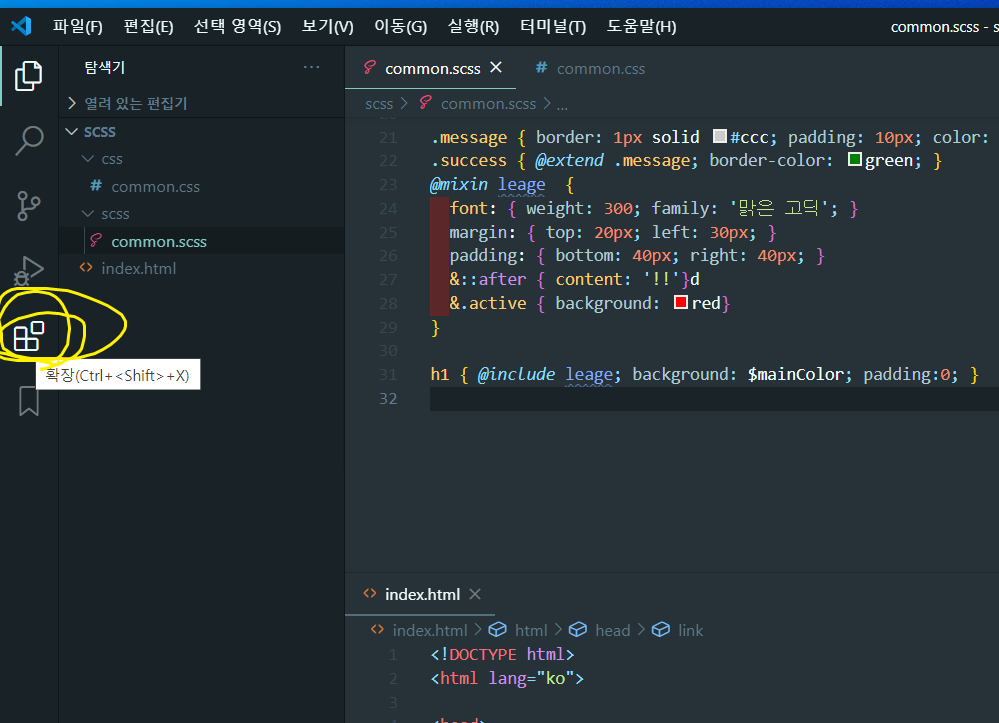
1. 설치하기


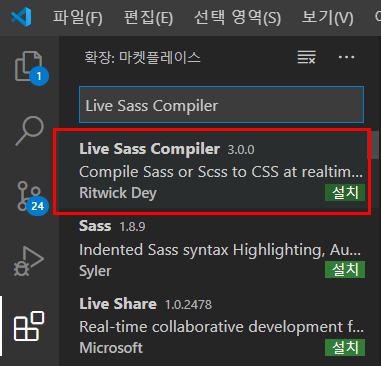
확장플러그인에서 검색하여 설치
- SASS 컴파일을 자동으로 해주는 플러그인
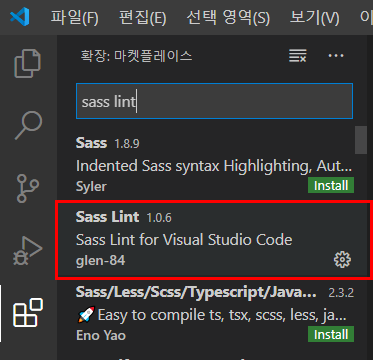
- [SASS Lint]도 같이 설치하면 SASS문법을 쉽게 코딩할 수 있다.

Sass Lint를 통해 Sass문법을 쉽게 작성가능
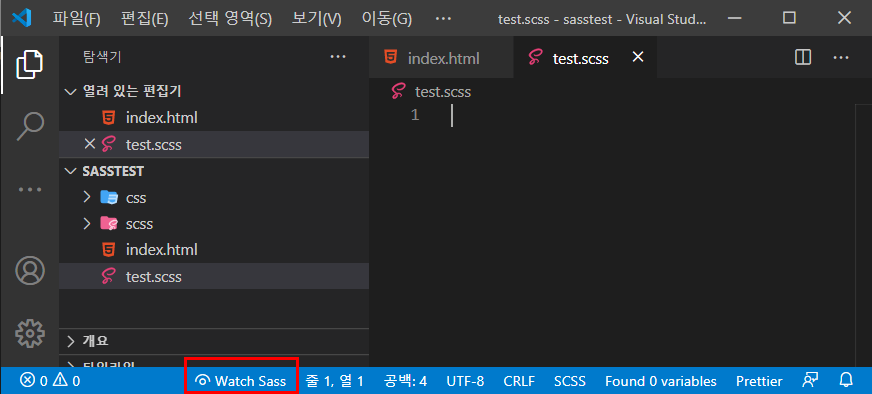
2. [Watch SASS]
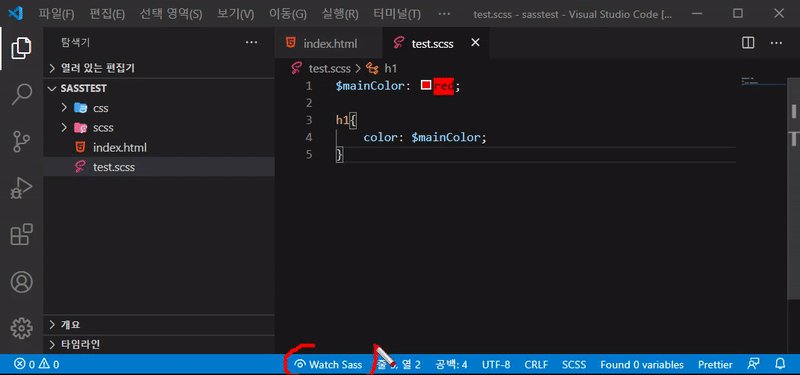
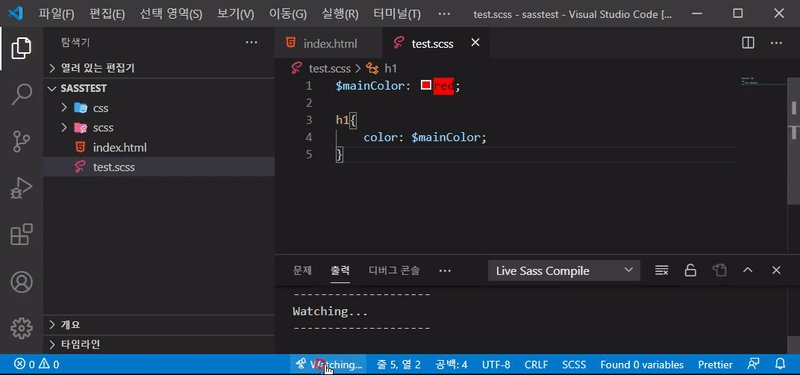
- [Live Sass Compiler]를 설치하면 하단 상태표시줄에 [Watch Sass]버튼이 생성

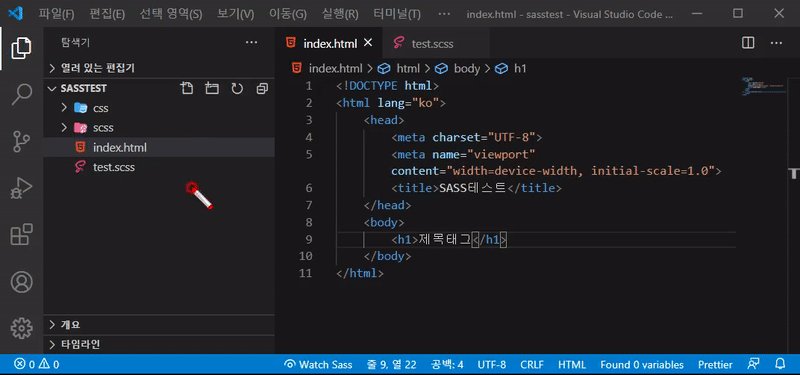
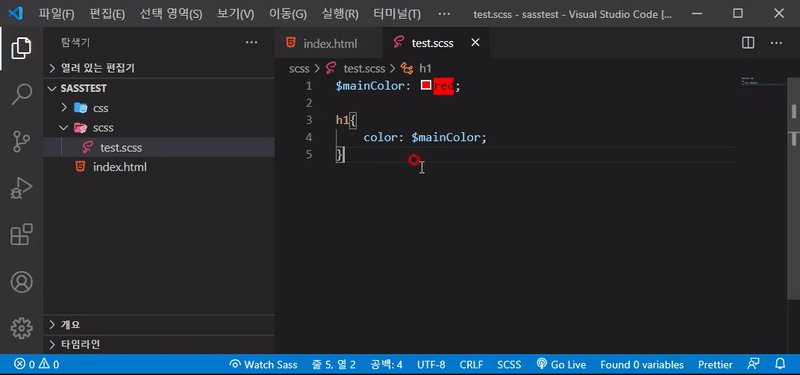
빨간색으로 체크한 부분이 [Watch Sass]버튼
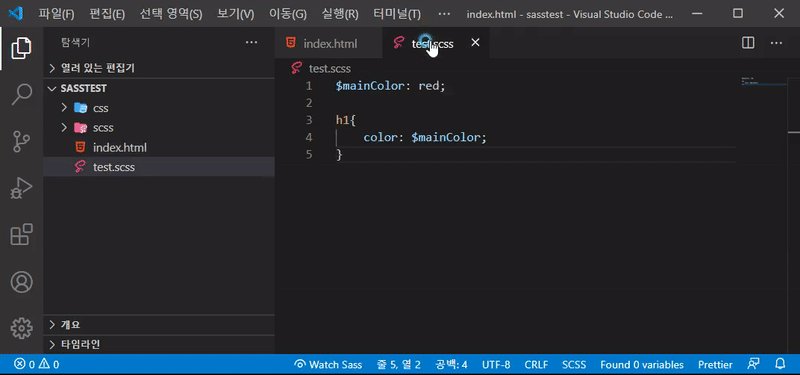
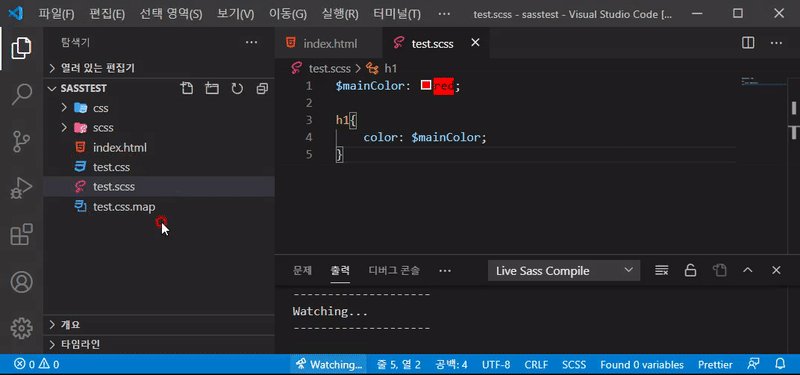
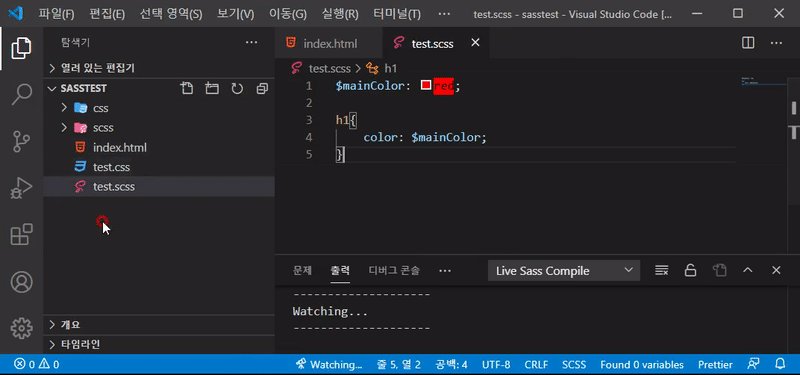
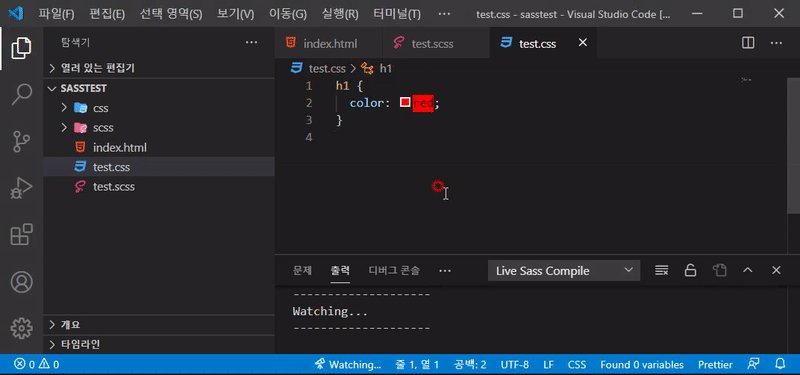
- [test.scss]에서 구문을 작성 후 [Watch Sass]를 누르면 [test.css]가 바로 생성
1) 자동생성해보기
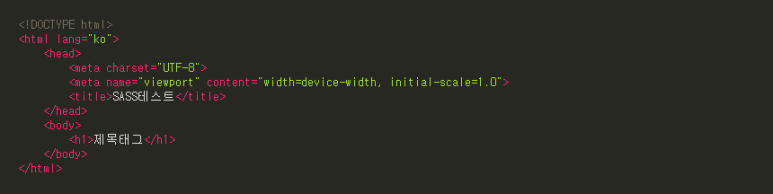
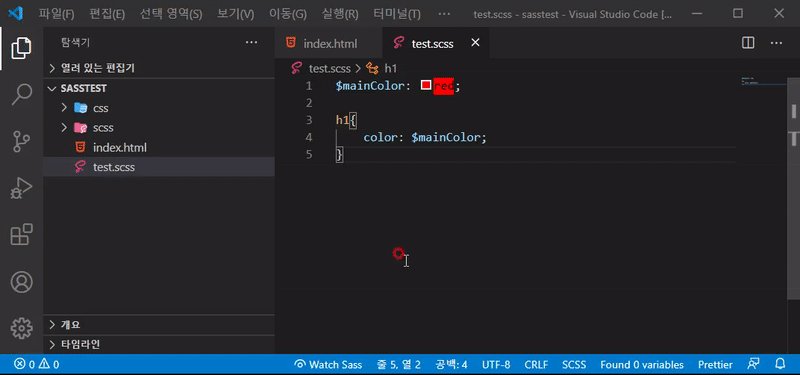
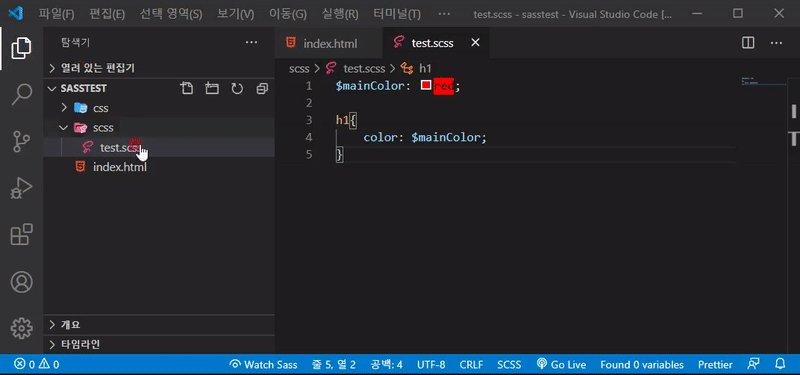
▶ HTML코드

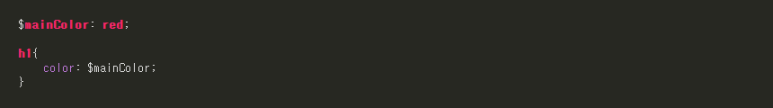
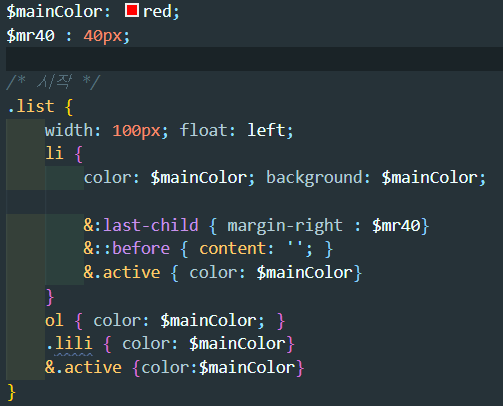
▶ SCSS코드

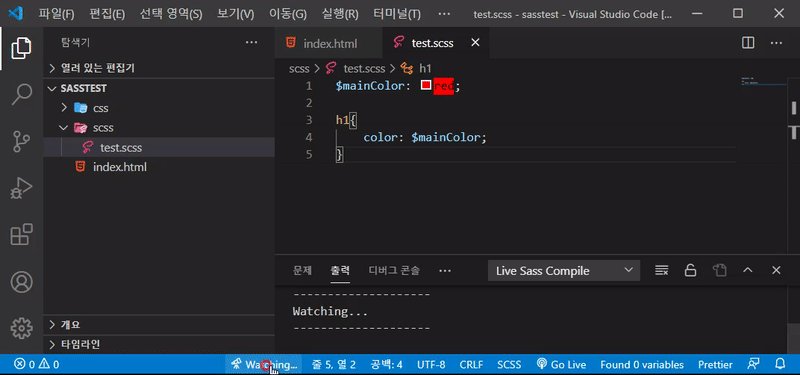
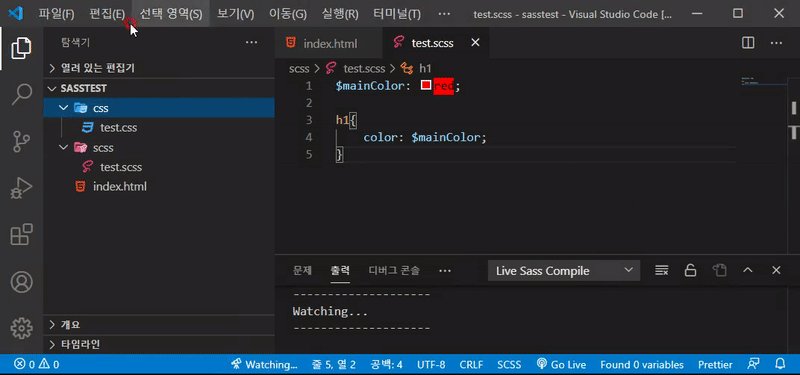
▶ 자동 컴파일 과정

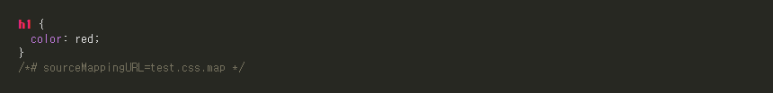
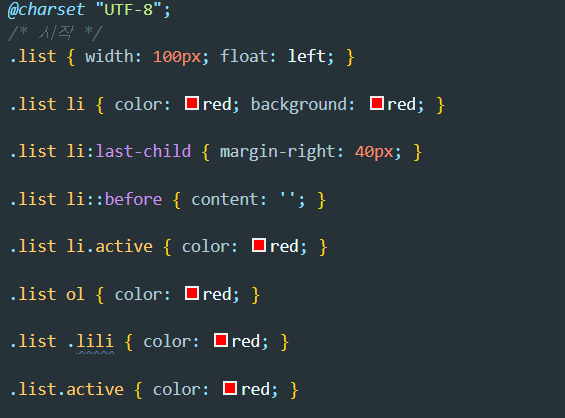
▶ 컴파일된 CSS코드

3. [map] 파일 및 주석 생기지 않게 처리
- 위에서 보았듯이 [test.css.map]파일과 [css파일]에 관련 주석이 생성된다.
- 필요한 경우 사용하겠지만 필요없는 경우 생성되지 않는 방법을 확인해보자
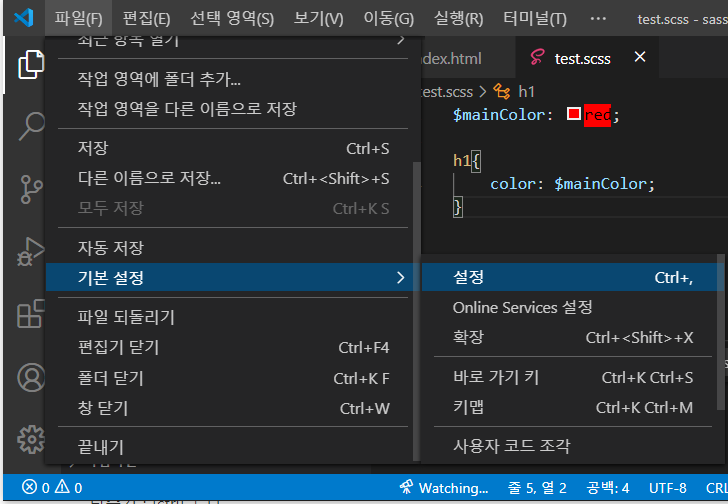
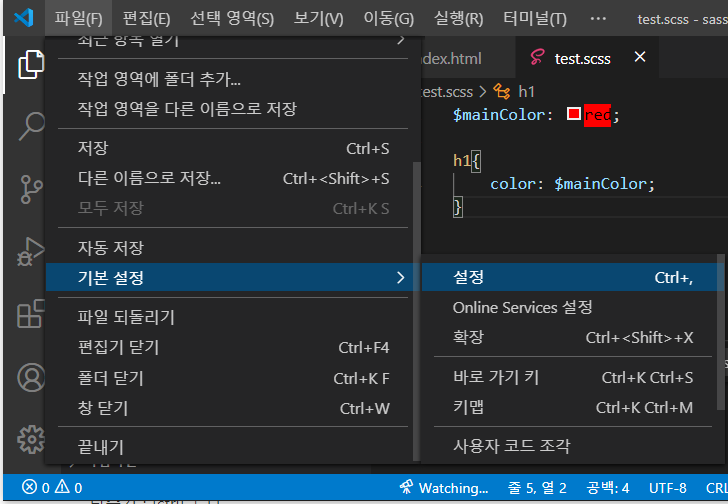
1) 설정
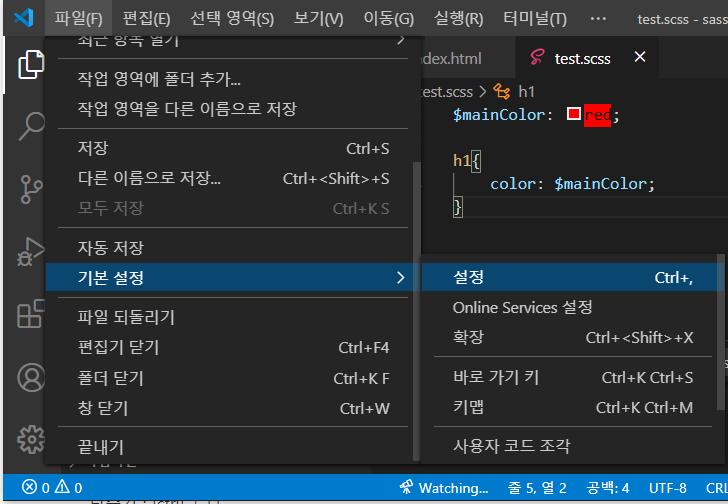
- [파일]-[기본설정]-[설정]
- 단축키 : [ctrl] + [,]

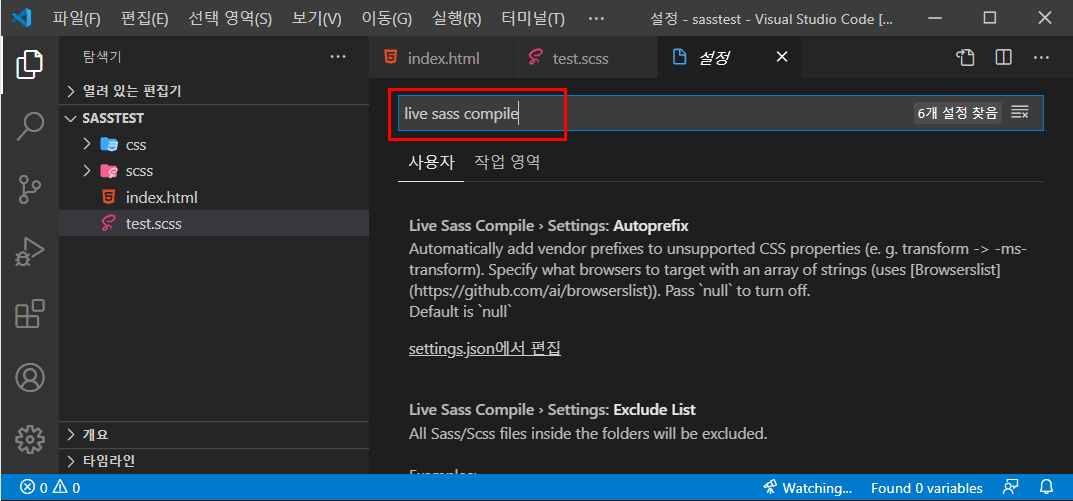
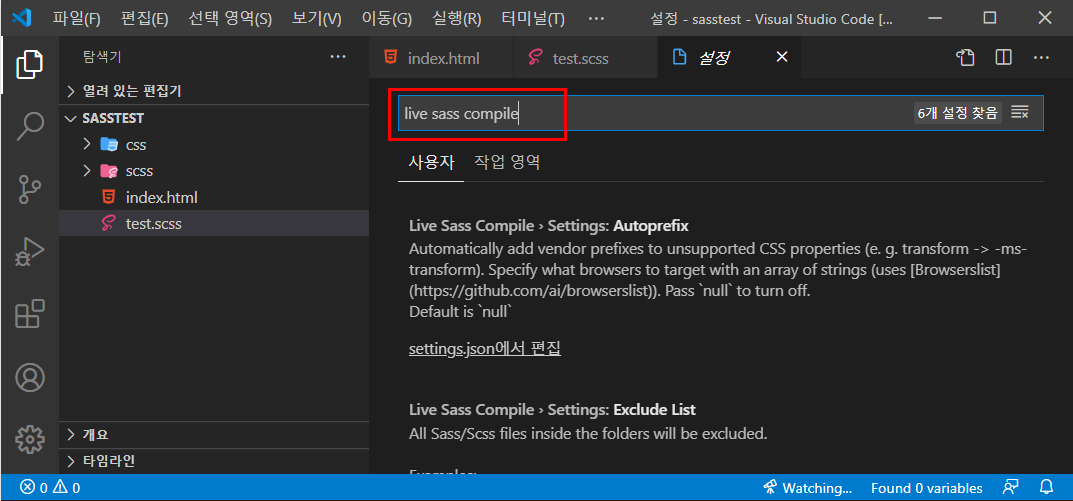
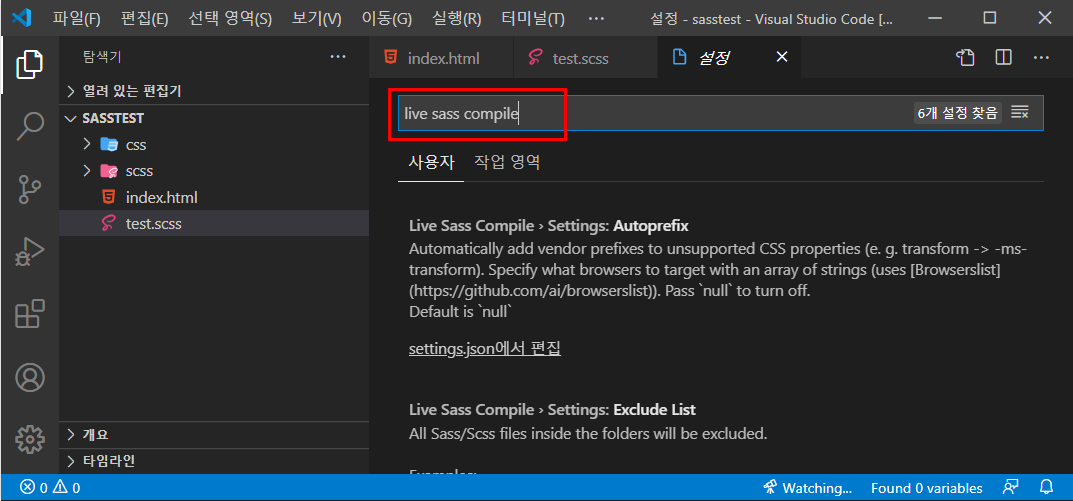
2) 설정 창에서 [Live Sass Compile]를 검색

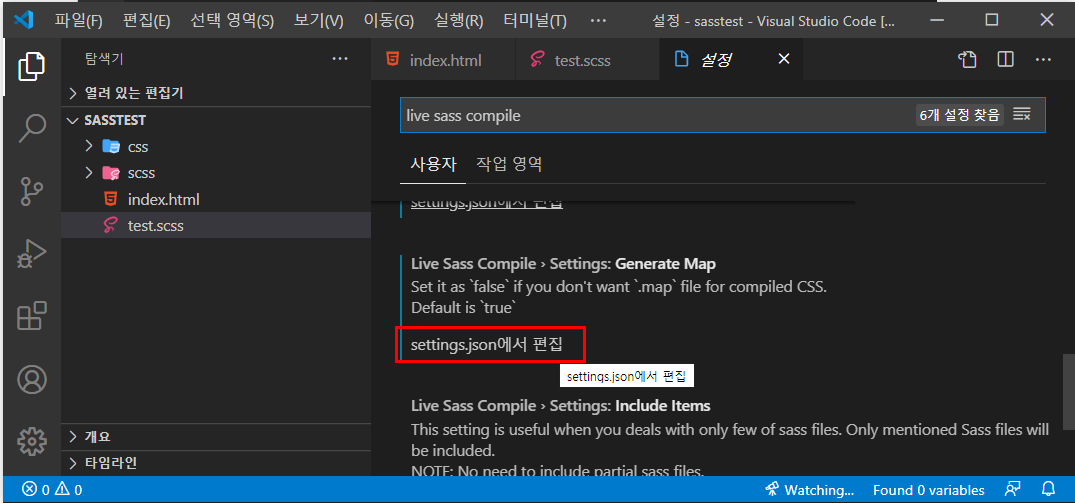
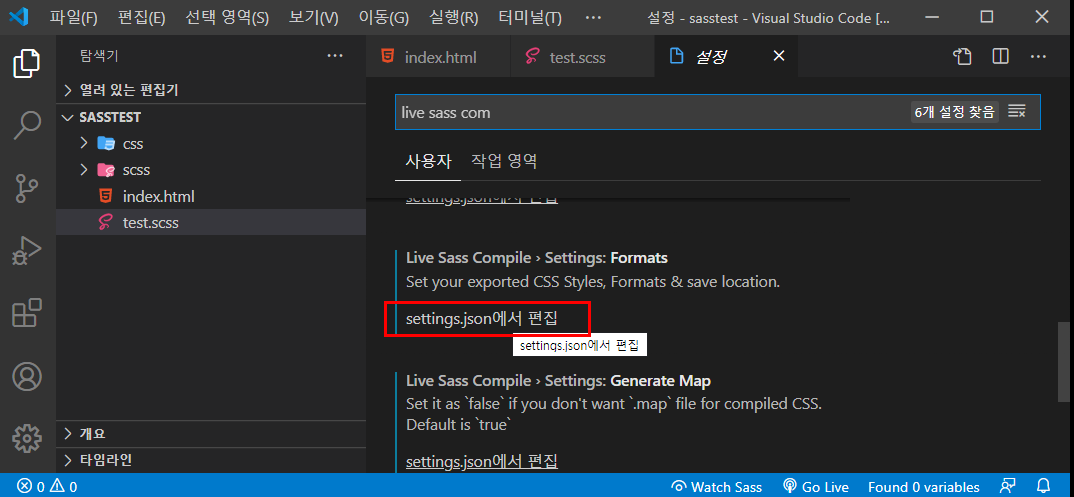
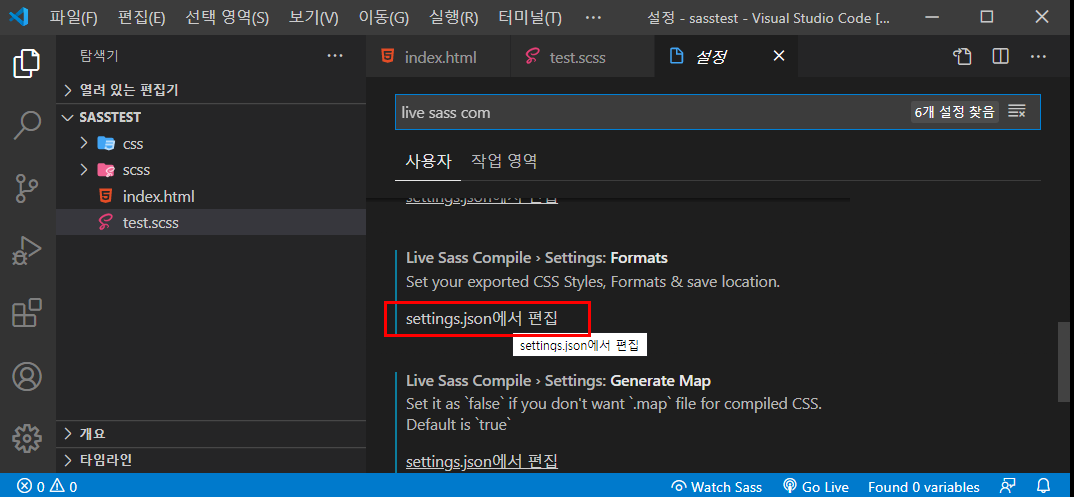
3) [Generated Map]에서 [settings.json]클릭

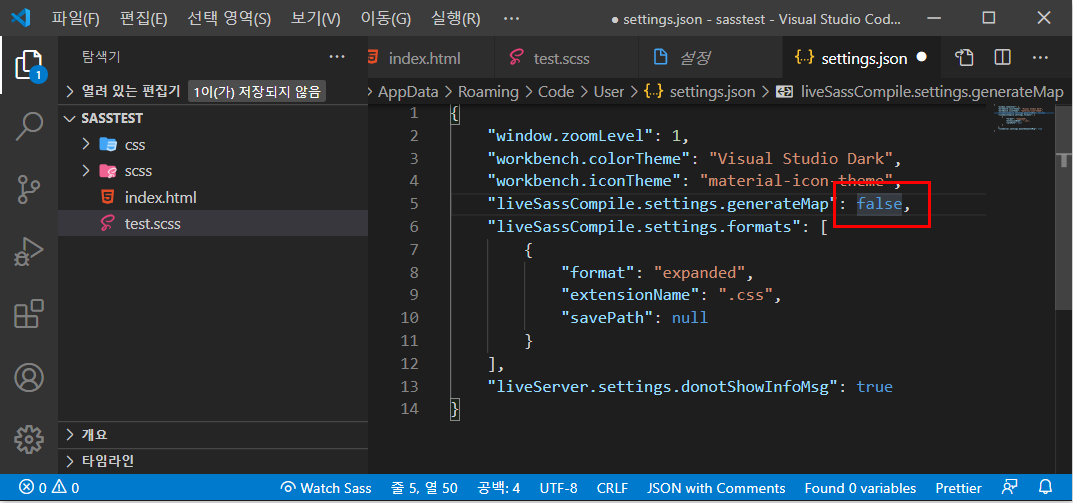
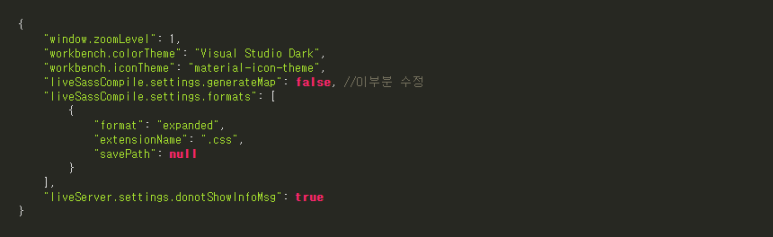
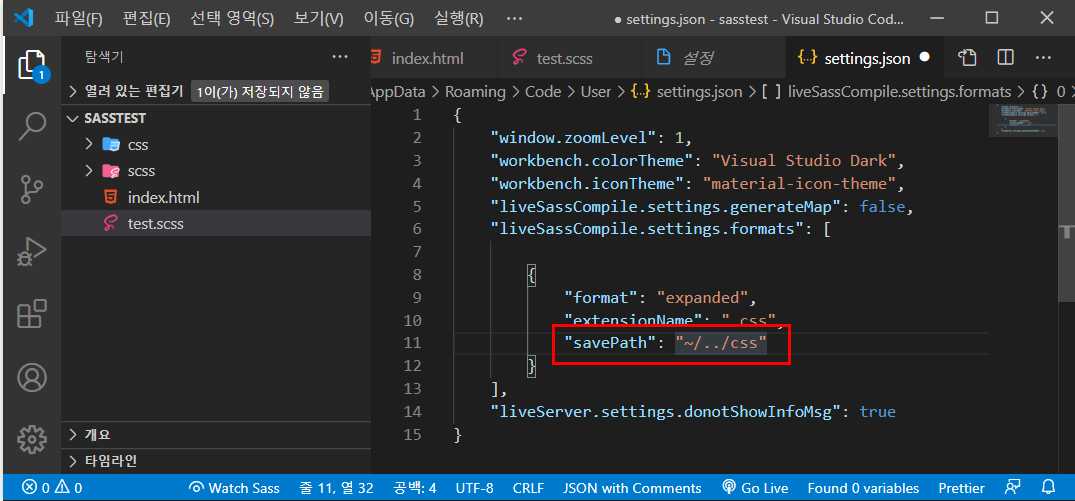
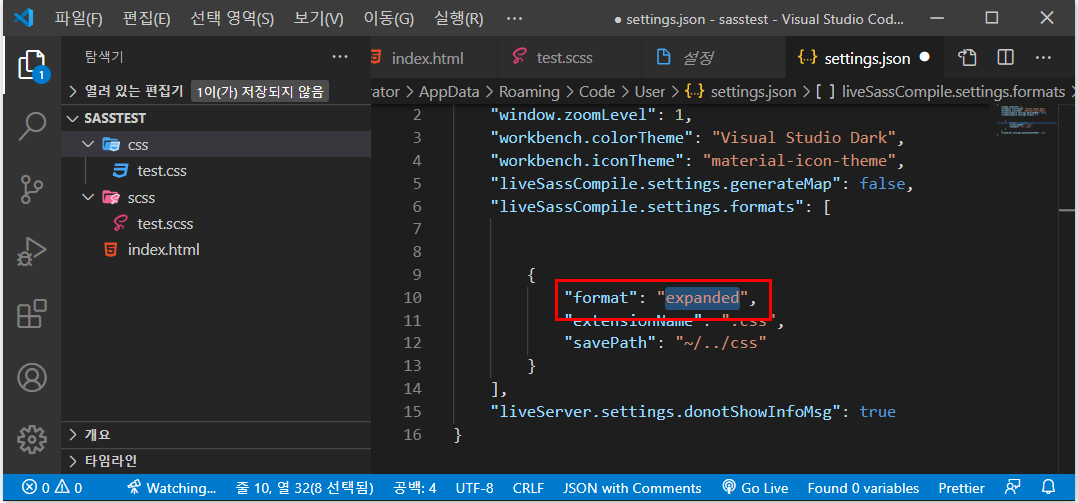
4) 코드 변경

빨간색으로 체크한 부분을 false로 수정, 원래 false라면 다시한번 저장

5) 다시 컴파일 해보기
- 이때 [css]파일과 [map]은 미리 제거하고, [Watch Sass]는 눌러서 끄고 다시 시작

[map]파일도 미생성되고, 주석도 없는 것을 확인할 수 있다.
4. 폴더 생성하여 SCSS를 CSS로 변환
- 보통 프로젝트를 하면 [css]파일은 [css]폴더에 처리한다.
- [scss]는 서버가 인식하지 못하는 파일이므로 서버에 올릴 필요가 없다.
- 그래서 설정에서 [css]파일은 [css]폴더에 저장되게 처리를 하려면 따로 작업을 해야한다.
1) 설정
- [파일]-[기본설정]-[설정]
- 단축키 : [ctrl] + [,]

2) 설정 창에서 [Live Sass Compile]를 검색

3) [Format]에서 경로 설정

빨간색으로 칠한 부분을 클릭
4) [settings.json] 코드 변경

scss가 저장되는 곳에서 상위폴더로 올라가서 [css]폴더에 저장하겠다는 의미
5) css컴파일 처리
- [test.css]파일은 미리 지우고 [test.scss]파일은 [scss]폴더내부로 옮기고 [Watch Sass]기능은 다시 해제

5. 포맷변경
- 포맷 : [css]에 적혀질 스타일의 양식이다.
1) 포맷의 종류
|
종류
|
설명
|
|
nested
|
컴파일 기본값, 미지정시 사용
|
|
h1{
margin: 20px; }
|
|
|
expanded
|
계층구조로 처리
|
|
h1{
margin: 20px;
}
|
|
|
compact
|
줄바꿈없이 한줄로 적용
|
|
h1{ margin: 20px; }
|
|
|
compressed
|
불필요한 공백 모두 제거
|
|
h1{margin:20px;}h2{color:red;}
|
2) 설정
- [파일]-[기본설정]-[설정]
- 단축키 : [ctrl] + [,]

3) 설정 창에서 [Live Sass Compile]를 검색

4) [Format]에서 경로 설정

빨간색으로 칠한 부분을 클릭
4) [settings.json] 코드 변경


▶ expanded형식 - CSS스타일작성법

▶ compact형식 - CSS스타일작성법

▶ compressed형식 - CSS스타일작성법

6. SCSS 자동정렬 확장프로그램
scss-format 설치 후 ctrl + i 혹은 ctrl + j 누르면 정렬됨.
scss에 주석 처리 단축키 shift + alt + a
7. SCSS 컴파일 예제
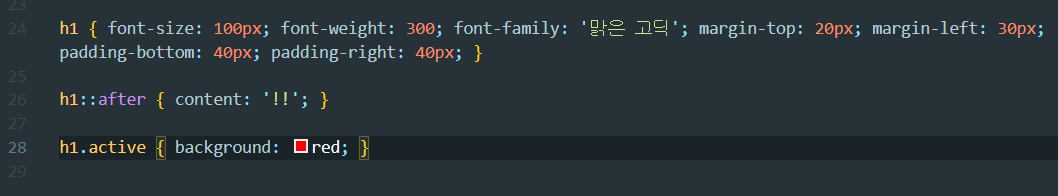
▶ 1번 기본형

SCSS


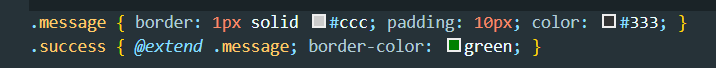
SCSS



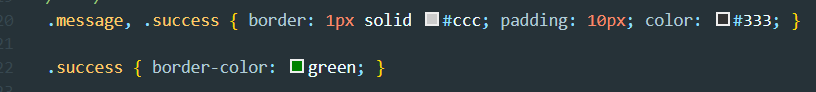
SCSS

CSS
'STYLESHEET > SCSS' 카테고리의 다른 글
| [SCSS] text-overflow - 넘치는 텍스트 표기 (0) | 2023.03.20 |
|---|---|
| [css] cursor (0) | 2023.03.13 |
| display - flex영역 (0) | 2022.10.07 |
| css clip-path code / 모서리 짜르기 (0) | 2022.07.13 |

