display
display 속성으로 Flex Container를 정의합니다.
보통 요소의 표시 방법을 display: block;, display: inline-block 혹은 display: none; 같이 사용하는 경우가 많죠.
같은 요소의 표시 방법으로 Block이나 Inline이 아닌 Flex(display: flex, display: inline-flex)로 정의합니다.
값의미기본값
| flex | Block 특성의 Flex Container를 정의 | |
| inline-flex | Inline 특성의 Flex Container를 정의 |
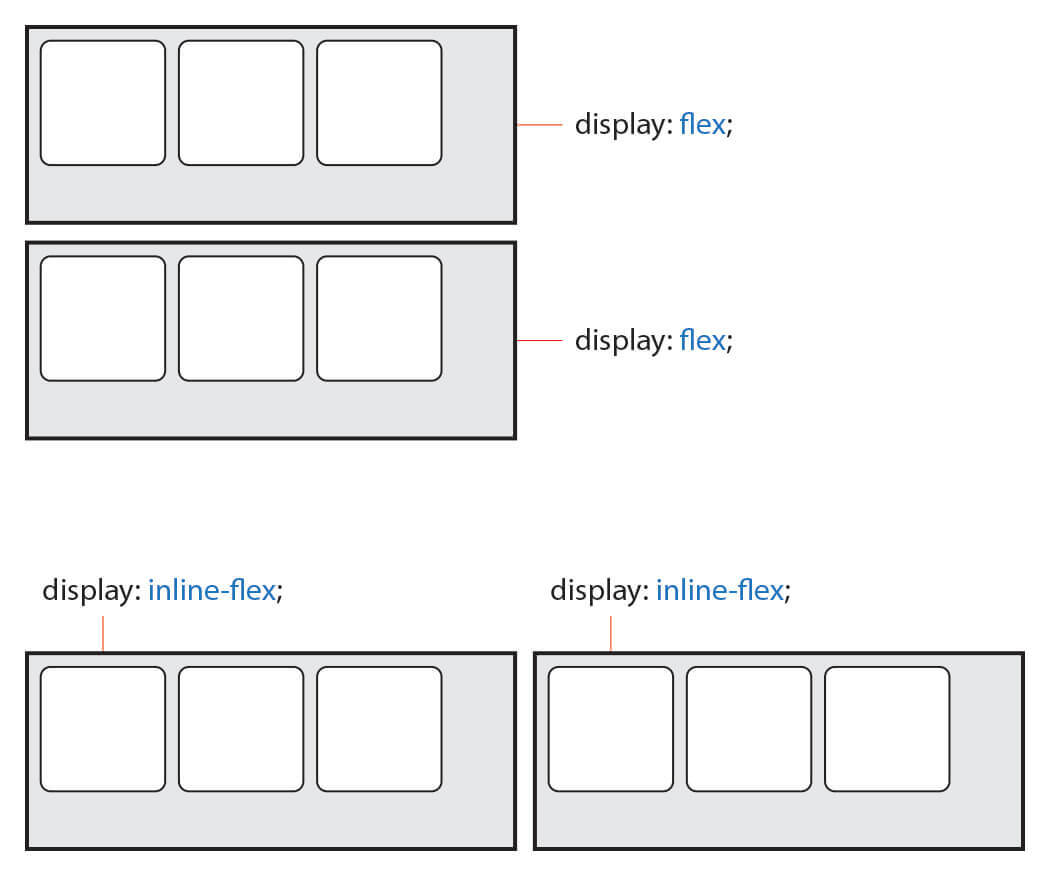
flex와 inline-flex는 차이는 단순합니다.
display: flex;로 지정된 Flex Container는 Block 요소와 같은 성향(수직 쌓임)을 가지며,
display: inline-flex로 지정된 Flex Container는 Inline(Inline Block) 요소와 같은 성향(수평 쌓임)을 가집니다.
여기서 말하는 수직과 수평 쌓임은 Items가 아니라 Container라는 것에 주의합시다.
두 값의 차이는 내부에 Items에는 영향을 주지 않습니다.

출처
https://heropy.blog/2018/11/24/css-flexible-box/
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog
참고
https://developer.mozilla.org/en-US/docs/Web/CSS/display
display - CSS: Cascading Style Sheets | MDN
The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.
developer.mozilla.org
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
'STYLESHEET > SCSS' 카테고리의 다른 글
| [SCSS] text-overflow - 넘치는 텍스트 표기 (0) | 2023.03.20 |
|---|---|
| [css] cursor (0) | 2023.03.13 |
| [SCSS] 기본설정 (0) | 2023.02.24 |
| css clip-path code / 모서리 짜르기 (0) | 2022.07.13 |

