4. 변수(Variable)
4.1 변수란 무엇인가?
애플리케이션은 데이터를 다루는데, 데이터를 입력(INPUT)받아 처리하고, 그 결과를 출력(OUTPUT)하는 것이 전부이다.
CPU --> 연산, 메모리 --> 데이터 기억
컴퓨터는 CPU를 사용해서 연산하고, 메모리를 사용해 데이터를 기억한다. 메모리는 데이터를 저장할 수 있는 메모리의 집합체이다. 메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기, 즉 1바이트 단위로 데이터를 저장하거나 읽어 들인다.
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고 저장된 값을 읽어 들여 재사용하기 위해 변수라는 매커니즘을 제공한다. 변수의 정의를 내려보면 다음과 같다.
= 값의 위치를 가리키는 상징적인 이름
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
🔸 변수에 여래 개의 값을 저장하는 방법
변수는 하나의 값을 저장하기 위한 매커니즘이다. 여러 개의 값을 저장하려면 여러 개의 변수를 사용해야 한다. 단, 배열이나 객체 같은 자료구조를 사용하면 관련이 있는 여러 개의 값을 그룹화해서 하나의 값처럼 사용할 수 있다.
// 변수는 하나의 값을 저장하기 위한 수단이다.
var useId = 1;
var userName = 'Lee';
// 객체나 배열 같은 자료구조를 사용하면 여러 개의 값을 하나로 그룹화해서, 하나의 값처럼 사용할 수 있다.
var user = { id: 1, name: 'Lee' };
var users = [
{ id: 1, name: 'Lee' },
{ id: 2, name: 'Kim' }
];
var result = 10 + 20;
==> result = 변수명
==> 30 = 변수값
메모리 공간에 저장된 값을 식별할 수 있는 공유한 이름을 변수명이라고 한다. 그리고 변수에 저장된 값을 변수 값이라고 한다. 변수에 값을 저장하는 것을 할당이라 하고, 변수에 저장된 값을 읽어 들이는 것을 참조라한다.

4.2 식별자
변수이름은 식별자라고도 하는데, 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
위의 그림처럼 식별자 result는 값 30을 식별할 수 있다. 이를 위해 식별자 result는 값 30이 저장되어 있는 메모리 주소 0x0669F913을 기억해야 한다. 즉, 식별자는 값이 저장되어 있는 메모리 주소와 매핑 관계를 맺으며, 이 매핑 정보도 메모리에 저장되어야 한다. 이처럼 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
식별자 = 메모리 주소에 붙인 이름
4.3 변수 선언
- 선언 단계: 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화 한다.
변수 선언이란 변수를 생성하는 것을 의미한다. 변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
* ES6에서 let, const 키워드가 도입되기 이전까지 var 키워드는 자바스크립트에서 변수를 선언할 수 있는 유일한 키워드 였다. --> 다른 언어에 비해서 변수가 적은편
* var는 블록레벨스코프를 지원하지 않고, 함수레벨스코프만 지원하기에, 의도하지 않은 전역변수가 선언되어 크리티컬한 문제점이 발생하는 경우가 있다. --> let, const등의 등장배경
🔸 키워드
키워드는 자바스크립트 코드를 해석하고 실행하는 자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어다. 자바스크립트 엔진은 키워드르르 만나면 자신이 수행해야 할 약속된 동작을 수행한다. 예를 들어, var 키워드를 만나며 자바스크립트 엔진은 뒤에 오는 벼수 이름으로 새로운 변수를 선언한다.
🔸 undefined
undefined는 자바스크립트에서 제공하는 원시 타입의 값이다.
변수를 선언하면, 저장될 메모리 공간을 확보하는데, 확보된 메모리 공간은 공백상태가 아니느 undefined라는 값이 할당되어 초기화된다.
🔸 변수 이름은 어디에 등록되는가?
변수 이름과 변수 값은 실행 컨텍스트 내에 키-값 형식인 객체로 등록되어 관리된다.
* 실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 자바스크립트 엔진은 실행 켄테스트를 통해 식별자와 스코프를 관리한다.
선언하지 않은 식별자에 접근하면 참조에러가 발생한다.

4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언변수 선언이 소스코드가 한 줄 씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에서 먼저 실행 된다.
즉, 자바스크립트 엔진은 변수 선언이 소스코드 어디에 있든 상관없이 다른 코드보다 먼저 실행한다. 따라서 변수 선언이 소스코드이 어디에 위치하는지와 상관없이 어디서든지 변수를 참조할 수 있다.
실행되는 시점에는 아직 변수가 선언되기 이전이므로 위 코드를 실행하면 참조에러가(referenceError)가 발생해야 하지만, undefined가 출력된다.
이와 같이, 변수 선언문이 작용되는 범위 스코프의 최상단으로 올라온 것 처럼 선언되어 실행되는 것을 변수 호이스팅이라고 한다.
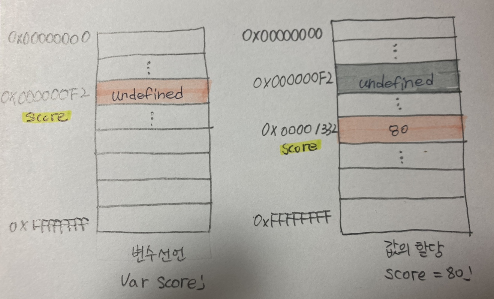
4.5 값의 할당
var score = 80; //변수 선언과 값의 할당 --> score에 80이라는 값을 할당변수 선언은 소스코드가 순차적으로 실행되는 시점인 런ㅌ아미 이전에 먼저 실행되지만 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행된다.
console.log(score); // undefined
var score; // 1. 변수선언
score = 80; // 2. 값의 할당
or
var score = 80; // 변수 선언과 값의 할당
console.log(score) // 80

변수의 값을 할당할 때, 이전 값 undefined가 저장되어 있던 메모리 공간을 지우고 그 메모리 공간에 할당 값 80을 새롭게 저장하는 것이 아니라 새로운 메모리 공간을 확보하고 그곳에 할당 값 80을 저장한다.
console.log(score);
score = 80;
var score;
console.log(score);
// result
[Running] node "c:\Users\jiwon\Documents\GitHub\modern_javascript_deepdive\variable_p45.js"
undefined
80
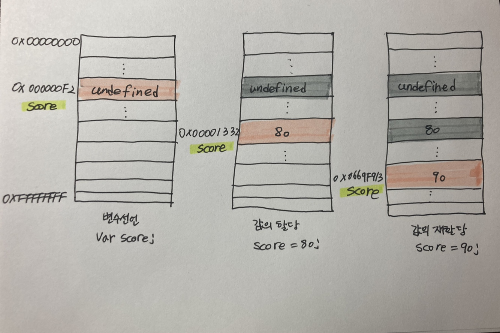
4.6 값의 재할당
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당
var score = 80; // 변수 선언
var score = 90; // 변수 재선언var 키워드로 선언한 변수는 값을 재할당할 수 있다.
* 재할당은 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것임
# var, let, const 차이점 5가지
1. 중복선언 가능 여부
2. 재할당 가능 여부
3. 변수 스코프 유효범위
4. 변수 호이스팅 방식
5. 전역객체 프로퍼티 여부
var
재선언, 재할당 가능
함수레벨 스코프
let
재선언 불가능, 재할당만 가능
블록레벨 스코프
const -- 상수
재선언, 재할당 불가능
블록레벨 스코프
* 함수레벨 스코프 (function-level scope)
함수 내부에 선언된 변수만 지역변수로 한정하며, 나머지는 모두 전역변수로 간주
* 블록레벨 스코프(block-level scope)
함수 내부는 물론, if문이나 for문 등의 코드 블럭{ ... } 에서 선언된 변수도 지역변수로 취급
재할당은 변수에 저장된 값을 다른 값으로 변경할 수 있는 것이다. 값을 재할당 할 수 없다면 변수가 아니라 상수(변하지 않는 값, constant)라고 한다.

score 값이 재할당 되고 나면, undefiend와 80은 쓸모없는 값이 된다. 이러한 불필요한 값은 가비지 콜렉터에 의해 메모리에서 자동 해제된다. (단, 언제 해제될지는 에측불가)
* 가비지 콜렉터( gagbage collector )
가비지 콜렉터는 애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다. 이를 통해 메모리 누수를 방지한다.
cf. ▷ 언매니지드 언어(unmanaged lanuage)와 매니지드 언어(managed laguage)프로그래밍 언어는 메모리 관리 방식에 따라 언매니지드 언어와 매니지드 언어로 분류할 수 있다. C언어 같은 언매니지드 언어는 개발자가 명시적을 메모리를 할당하고 해제하기 위해 malloc()과 free() 같은 저수준 메모리 제어 기능을 제공한다. 언매니지드 언어는 메모리 제어를 개발자가 주도할 수 있으므로 개발자의 역량에 따라 최적의 성능을 확보할 수 있지만, 그 반대의 경우 치명적 오류를 생산할 가능성도 있다.
자바스크립트 같은 매니지드 언어는 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않는다. 즉, 개발자가 명시적으로 메모리를 할당하고 해제할 수 없다. 더 이상 사용하지 않는 메모리의 해제는 가바지 콜렉터가 수행하며, 이 또한 개발자가 관여할 수 없다. 매니지드 언어는 개발자의 역량에 의존하는 부분이 상대적으로 작아져, 어느 정도 일정한 생산성을 확보할 수 있다는 장점이 있지만, 성능 면에서는 어느 정도의 손실을 감수할 수밖에 없다.
* 호이스팅(hoisting)
(참고) - https://curryyou.tistory.com/192
자바스클립트는 코드를 실행하기 전, 일종의 '코드 평가 과정'을 거치는데,
이 때 '변수 선언문'을 미리 실행두기 때문에 뒤에서 선언된 변수도 앞의 코드에서 참조할 수 있게 된다.
이를 변수 호이스팅이라고 한다.
* 코드 평가 과정에 대해서는 아래 글 참고
[자바스크립트] 코드 실행 2단계와 변수/함수 생성 과정
var와 let/const 는 호이스팅 과정도 다르다.
1. var: 변수 호이스팅이 발생한다.
console.log(a); // undefined
var a = 10;
console.log(a); // 10
뒤에서 선언된 변수 a가 앞에서 참조되었음에도 에러를 발생시키지 않는다.
코드 실행 전에 자바스크립트 엔진이 미리 1) 변수를 선언하고, 2)undefined로 초기화해 두었기 때문이다.
이게 바로 var로 선언된 변수의 호이스팅이다.
2. let, const: 변수 호이스팅이 발생한다. 하지만 다른 방식으로 작동한다.
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 10;
뒤에서 선언된 변수를 앞에서 참조하려 하니 에러가 발생한다.
마치 호이스팅이 발생하지 않는 것처럼 보인다.
이런 현상이 발생하는 이유는 let, const의 호이스팅 과정이 var와 다르게 진행되기 때문이다.
let/const로 변수를 선언하는 경우,
코드 실행 전에는 1) 변수 선언만 해두며, 2) 초기화는 코드 실행 과정에서 변수 선언문을 만났을 때 수행한다.
그래서 호이스팅이 발생하기는 하지만, 값을 참조할 수 없어서 호이스팅이 발생하지 않는 것처럼 보이는 것이다.
변수의 선언과 초기화 사이에 일시적으로 변수 값을 참조할 수 없는 구간을 TDZ(Temporal Dead Zone)라고 한다.
그렇다면, 호이스팅이 발생하는걸 어떻게 확인할 수 있을까?
아래의 두 코드를 비교해보면 알 수 있다.
let a = 10; // 전역변수 a선언
if(true){
console.log(a); // 10
}
이 코드는 전역변수로 선언된 a의 값 10을 if문 블럭에서 참조하여 출력하고 있디.
let a = 10; // 전역변수 a선언
if(true){
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 20; // 지역변수 a 선언
}
이 코드는 if문 블럭 내부에서 지역변수 a를 다시 선언했다.
이 경우, 지역변수 a 앞에서 console.log()로 참조시 에러가 발생한다.(전역 변수 a가 있음에도!!!)
왜냐하면 지역변수 a가 호이스팅되면서 TDZ 구간이 만들어졌기 때문이다.
즉, let으로 선언된 변수도 호이스팅이 발생함을 알 수 있다.
(참고로 지역변수가 전역변수보다 우선 순위를 갖는다)
4.7 식별자 네이밍 규칙
식별자 - 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름
식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, _, $를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, _, $로 식작해야 한다. 숫자로 시작하는 것은 허용하지 않는다.
- 예약어는 식별자로 사용할 수 없다.
🔸 예약어
| await | break | case | catch | class | const |
| continue | debugger | default | delete | do | else |
| enum | export | extend | false | finally | for |
| function | if | implements* | import | in | instanceof |
| interface* | let* | new | null | package* | private* |
| protected* | public* | return | super | static* | switch |
| this | throw | true | try | typeof | var |
| void | while | with | yield | *식별자로 사용가능하나 strict 모드에서는 사용 불가 | |
// 여러개 선언 가능
var person, $elem, _name, first_name, val1;
// 한글이나 다른 나라 언어 사용가능하나 권장하진 않음 (영어 권장)
var 성명;
// 규칙 위배 사용 불가능
var first-name; // SyntaxError: Unexpected token -
var 1st; // SyntaxError: Invalid or unexpected token
var thus; // SyntaxError: Unexpected token this
// 대소문자 구별됨
var firstname;
var firstName;
var FIRSTNAME;
// 이해할 수 있는 변수명 사용
var x = 3;
var score = 3;
var d;
var elapsedTimeInDays;
* 네이밍 컨벤션
하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙
// camel
var firstName;
// snake
var fist_name;
// pascal
var FirstName;
// hungarian
var strFirstName; // type + identifier
var $elem = document.getElementById('myId'); // DOM node
var observable$ = fromEvent(document, 'click'); // RxJs 옵저버블자바스크립트에서는?
변수나 함수 --> 카멜 케이스
생성자함수, 클래스 --> 파스칼케이스
'JavaScript > 모던 자바스크립트 딥다이브 - 스터디' 카테고리의 다른 글
| [모던 딥다이브] 자바스크립트 2장 자바스크립트란? (0) | 2022.10.22 |
|---|---|
| [모던 딥다이브] 자바스크립트 1장 프로그래밍 (0) | 2022.10.22 |

