정규 표현식 생성
1) 정규 표현식 리터럴을 이용한 생성방식
const regexp = /hello/i;리터럴이란?
변수의 값이 변하지 않는 데이터 그 자체를 의미한다.
슬래시(/)와 슬래시(/) 사이에 검색할 문자열 패턴을 넣고, 슬래시가 끝나는 순서에 필요에 따라 플래그를 추가할 수 있다.
정규표현식 리터럴을 사용하는 것이 일반적인 방법이며, 리터럴을 사용하면 정규 표현식 객체가 생성된다.

플래그
플래그는 정규표현식의 옵션이므로 선택적으로 사용이 가능하다.
순서와 상관없이 하나 이상의 플래그를 동시에 설정할 수 있다.
플래그를 사용하지 않는 경우에는 문자열 내 검색 대상이 1개 이상이더라도 첫번째 조건 대상만을 검색하고 종료하게 된다.
대표적인 플래그
i (ignore case): 대소문자를 구별하지 않고 검색한다.
g (global): 문자열 내의 모든 패턴을 검색한다.
m (multi line): 문자열의 행이 바뀌더라도 검색은 계속한다.
패턴
매칭하여 검색하고 싶은 문자열을 지정한다.
기존처럼 문자열의 따옴표를 포함해서 선언하면 따옴표까지도 검색하기 때문에 따옴표는 생략한다.
정규표현식 패턴을 작성할 때는 일반 문자와 특수 문자를 사용할 수 있는데, 일반 문자는 리터럴 문자 / 특수 문자는 메타 문자로 표현한다.
리터럴 문자(정규문자): 일반문자, \0, \n, \t, \f, \r, \xhh, \uhhhh, \cX
메타 문자(정규표현식의 구문문자): ^ $ \ . * + ? ( ) [ ] { } | _
메타문자
정규표현식 패턴을 만들 때 사용할 수 있는 특정 패턴을 기술하는 문자이다.
정규표현식을 사용하는 주된 목적은 단순한 문자열을 찾기 위함이 아니라, 조금 더 복잡하고 다양한 케이스의 경우를 다룰 때 사용되는 것인데, 이 때 사용되는 것이 메타문자이다.
메타문자는 굉장히 다양하기 때문에 모든 메타 문자를 외울수는 없다. 필요할때 찾아 쓰도록 하자.
- 매칭패턴
패턴 의미 a-zA-Z 영어알파벳(-으로 범위 지정) ㄱ-ㅎ가-힣 한글 문자(-으로 범위 지정) 0-9 숫자(-으로 범위 지정) . 모든 문자열(숫자, 한글, 영어, 특수기호, 공백 모두! 단, 줄바꿈X) \d 숫자 \D 숫자가 아닌 것 \w 영어 알파벳, 숫자, 언더스코어(_) \W /w 가 아닌 것 \s space 공백 \S space 공백이 아닌 것 \특수기호 특수기호
- 검색패턴
기호 의미 [] 괄호안의 문자들 중 하나 [^문자] 괄호안의 문자를 제외한 것 ^문자열 특정 문자열로 시작(괄호 없음!) 문자열$ 특정 문자열로 끝남 () 그룹 검색 및 분류(match메서드에서 그룹별로 묶어줌) (?: 패턴) 그룹 검색(분류X) \b 단어의 처음/끝 \B 단어의 처음/끝이 아님
- 횟수패턴
기호 의미 ? 최대 한번(없음 or 1개) * (없음거나 있음): 여러개 포함 + 최소 1개( 1개 or 여러개) {n} n개 {Min,} 최소 Min개 이상 {Min, Max} 최소 Min개 이상, 최대 Max개 이하
2) RegExp 생성자 함수 방식
const regexp = new RegExp(/^abc/i);생성자 함수 방식은 바뀔 수 있는 패턴이나, 사용자 입력 등 외부 출처에서 가져오는 패턴의 경우에 사용하는 것이 좋다.
정규표현식의 method
자바스크립트에서는 정규 표현식도 객체로서 메서드의 사용이 가능하다.
1) 정규식 RegExp.prototype의 메서드
exec
대상을 검색하여 조건에 부합하는 결과를 배열로 반환
단, 조건에 부합하는 결과가 1개 이상이라도 무조건 부합하는 결과의 첫번째 값을 반환
console.log(/S/.exec("RegExp Study Start"));
// result : ["S", index:7, input:"RegExp Study Start"]
test
대상의 매치 여부를 boolean값(true/false)로 반환
console.log(/S/.test("RegExp Study"));
// result : true
2) 문자열 String.prototype의 메서드
match
정규식 조건에 부합하는 문자열을 배열 형태로 반환
만약, 조건에 부합하는 문자열이 없으면 null 반환
console.log('RegExp Study'.match(/Study/));
// result : ["Study", index:7, input:"RegExp Study"]
// if non-value result: null
search
정규식 조건에 부합하는 문자열의 index 번호를 반환
만약, 조건에 부합하는 문자열이 없으면 -1을 반환
console.log('RegExp Study'.search(/Study/));
// result : 6
// non-value result : -1
replace
조건에 부합하는 문자열을 찾아, 그 텍스트를 다른 텍스트로 변환
console.log('RegExp Study'.replace("Study","Test"));
// result : RegExp Test
split
조건에 부합하는 값을 기준으로 대상을 자른 후, 배열로 저장한다.
만약, split할 대상에 아무런 입력도 하지 않을 시(여백도 포함해서), 대상을 하나의 배열로 반환
console.log('RegExp Study'.split(" "));
// result : ["RegExp", "Study"]
정규표현식의 활용
1) 웹사이트 주소

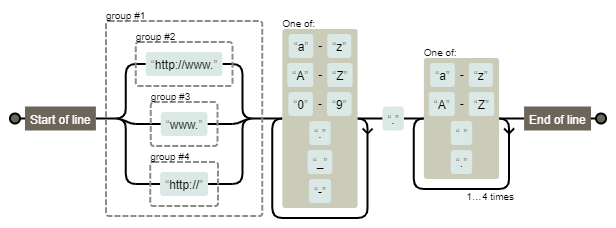
const urlRegexp = /^((http:\/\/www\.)|(www\.)|(http:\/\/))[a-zA-Z0-9._-]+\.[a-zA-Z .]{2,5}$/;
console.log(urlRegexp.test("www.domain.com")); //true
console.log(urlRegexp.test("http://www.domain.com")); //true
console.log(urlRegexp.test("http://domain.com")); //true
console.log(urlRegexp.test("www.domain.co.cc")); //true
// 웹사이트 링크인지 체크
const reg = <a\s+(?:[^>]*)href=\"((?:https:\/\/|http:\/\/)(?:.*?))">(?:.*?)<\/a>;
// URL 체크 프로토콜 포함, ex-http://naver.com
const reg1 = /https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#()?&//=]*)/;
// URL 체크 프로토콜 옵션, ex-http://naver.com, naver.com
const reg2 = /(https?:\/\/)?(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#?&//=]*)/;
// IP 주소 IPv4
const reg3 = /^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/;
// 맥어드레스 체크
const reg4 = /^[a-fA-F0-9]{2}(:[a-fA-F0-9]{2}){5}$/;
// HTML 태그인지 체크
const reg5 = /^<([a-z]+)([^<]+)*(?:>(.*)<\/\1>|\s+\/>)$/;
// 하이퍼링크 체크
const reg6 = /(?!<a\sname=\"([\w\s\d\-\.\#]+)\"><\/a>)<a\sname=\"([\w\s\d\-\.\#]+)\">(.*?)<\/a>/;
참조 - 게시판 개발할 때 데이터에 존재하는 URL 링크로 변환하는 함수
// 데이터에 존재하는 url을 링크로 변환하는 함수
function linkify(text) {
var urlRegex = /(https?:\/\/[^\s]+)/g;
return text.replace(urlRegex, function (url) {
return '<a href="' + url + '" target="_blank" class="url-link">' + url + '</a>';
});
}
2) 전화번호
- 일반전화

const localPhone = /^(0(2|3[1-3]|4[1-4]|5[1-5]|6[1-4])-)(\d{3,4}-)(\d{4})$/;
console.log(localPhone.test("02-345-6789")); //true
- 휴대폰전화

const cellPhone = /^(?:(010)|(01[1|6|7|8|9]))-\d{3,4}-(\d{4})$/;
console.log(cellPhone.test("010-123-4567")); //true
3) 이메일 주소

const email = /[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]$/i;
console.log(email.test("hello5@email.com")); // true
// 일반 이메일 주소 체크
const reg = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/;
// 정밀한 이메일 주소 체크
const regDetail = /(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))/;
4) 아이디/비밀번호 사용 가능 검사


const id_check = /^[a-z|A-Z]{3,6}[0-9]{3,6}$/;
console.log(id_check.test("abc123")); //true
const password = /^.*(?=.{6,20})(?=.*[0-9])(?=.*[a-zA-Z]).*$/;
console.log(password.test("hello5hi")); //true
// 최소 8자리 이상 영문 대소문자, 숫자, 특수문자가 각각 1개 이상
const reg1 = /^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#?!@$ %^&*-]).{8,}$/;
// 최소 8자리 이상 숫자, 특수문자가 1개 이상 포함
const reg2 = /^(?=.*?[0-9])(?=.*?[#?!@$ %^&*-]).{8,}$/;
5) 신용카드
// 영문자(소문자), 숫자, "-", "_"로만 구성된 길이 2~10자리 사이의 문자열
const reg1 = /^[a-z0-9_-]{2,10}$/
// 19자리 숫자와 "-"로 구성 (신용카드 번호)
const reg2 = /^[0-9-]{19}$/;
// 숫자로 구성된 4자리-4자리-4자리-4자리 유형 체크 (신용카드 번호)
const reg3 = /^[0-9]{4}[-\s\.]?[0-9]{4}[-\s\.]?[0-9]{4}[-\s\.]?[0-9]{4}$/
6) 시간
// 년월일 (yyyy-mm-dd) 체크
const reg = /^(19|20)\d\d([- /.])(0[1-9]|1[012])\2(0[1-9]|[12][0-9]|3[01])$/;
7) 주민번호
// 주민등록번호 체크
const reg = /^[-A-Za-z0-9_]+[-A-Za-z0-9_.]*[@]{1}[-A-Za-z0-9_]+[-A-Za-z0-9_.]*[.]{1}[A-Za-z]{1,5}$/;
8) 기타
// 영문자 대소문자, 숫자로만 구성
const reg1 = /[a-zA-Z0-9]/;
// 공백없는 숫자와 대소문자
const reg2 = /^[a-zA-Z0-9]*$/
// 공백포함 숫자와 대소문자
const reg3 = /^[a-zA-Z0-9 ]*$/
// 한글포함 특수문자와 공백
const reg4 = /[^?a-zA-Z0-9/]/;
// 한글, 대문자, 특수문자, 공백 포함
const reg5 = /^(?=.*[ㄱ-ㅎㅏ-ㅣ가-힣A-Z!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?])/;
// 한글제외 특수문자와 공백
const reg6 = /[^-가-?a-zA-Z0-9/ ]/;
// 특수문자
const reg7 = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/g;
// 특수문자와 공백
const reg8 = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"\s]/g;
// 숫자인지 체크
const reg9 = ^(\(?\+?[0-9]*\)?)?[0-9_\- \(\)]*$;
const reg10 - /[0-9]/g;
// 모든 공백 체크
const reg11 = /\s/g;
정규표현식 만들어주는 사이트
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET, Rust.
regex101.com
RegexPlanet - Online Regular Expression (Regex) Testing and Cookbook for: Go, Haskell, Java, JavaScript, .Net, Perl, PHP, Postgr
Regular expressions are an incredibly powerful tool, but can be rather tricky to get exactly right. This is a website that I wrote so I could quickly and easily test regular expressions during development. Pick which programming language you are using: Sha
www.regexplanet.com
Regexper
regexper.com
참고사이트 Reference
https://velog.io/@haru/frequently-used-regexp
https://velog.io/@purplew/Javascript-%EC%A0%95%EA%B7%9C%ED%91%9C%ED%98%84%EC%8B%9D
'JavaScript > 실무' 카테고리의 다른 글
| [lib] mediamtx로 webrtc 구현하기 (0) | 2025.03.31 |
|---|---|
| [js] 시간 formatting 하기 (0) | 2024.12.18 |

