html(), text(), val()
특정 타겟의 내용(값)을 뽑아오고 싶을때 사용하는 함수

매번 잘 이해하고 암기했다고 확신했는데, 작업할 때마다 다시 찾고있는 저를 발견하게되어 정리해 두게 되었습니다. 저만 그런건 아니죠 ~?? 저는 jQuery랑 javascript가 약간 머리속에서 섞여 있는 것 같습니다. 이후에는 자바스크립트에 대한 부분도 정리해 보려고 합니다. 일단 오늘은 jQuery에 대한 부분 먼저 한번 정리해보겠습니다.
$('selector').html();
셀렉터 태그 내에 존재하는 자식태그를 태그나 문자열 상관없이 그대로 읽어올 때 사용
셀렉터로 지정된 노드의 내용을 html 형식으로 태그를 포함해서 추출
▶ 태그 동적추가할 때 주로 사용되는 함수
<p>Hello!</p>
<script>
console.log($("p").html(););
</script>
// result
<p>Hello!</p>
$('selector').text();
셀렉터 태그 내에 존재하는 자식태그들 중에 html 태그는 모두 제외 한 채 문자열만 출력하고자 할 때 사용되는 함수
셀렉터 하위에 있는 자식 태그들의 문자열만 출력
셀럭터로 지정된 노드의 내용을 html이 아닌 text 형식으로 태그를 제외하고 추출
▶ html 태그까지 모두 문자로 인식시켜주는 함수
<p>Hello!</p>
<script>
console.log($('p').text());
</script>
// result
Hello!
text() 이벤트란?
$('selector').text() 셀럭터의 문자를 변경해주는 것이다. text()는 태그는 반영되지 않고 문자열로 표시가 된다.
<p>Hello!</p>
<script>
$('p').text('Bye!');
console.log($('p').text());
</script>
// result
Bye!
$('selector').val();
input 태그에 정의된 value 속성의 값을 확인하고자 할 때 사용하는 함수
input 태그는 주로 데이터베이스에 값을 보내 주거나 받아올 때 많이 사용한다.
예를 들면 어떤 홈페이지에 회원가입을 하는 과정이라고 해보자, 요즘 대부분의 웹사이트에서는 선택적 광고 수신 버튼이 체크박스나 라디오버튼으로 되어 있는 것을 볼 수 있다. 이때 각각 Y, N의 값을 가지고 있는 체크 여부에 대한 value를 가져와서 표현하기 위한 또는 값을 보내주기 위한 것이라고 생각하면 될 것 같다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
var jb = $( 'input#jbInput' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
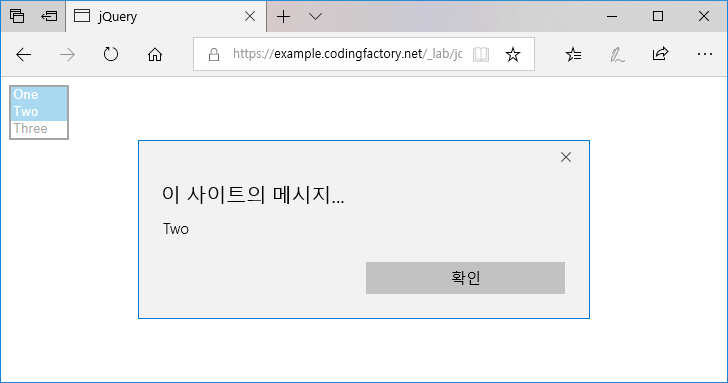
$( 'select#jbSelect' ).change( function() {
var jb = $( 'select#jbSelect' ).val();
alert( jb );
} );
} );
</script>
</head>
<body>
<select id="jbSelect">
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
</body>
</html>

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$( document ).ready( function() {
$( 'button#jbInputButton' ).click( function() {
$( 'input#jbInput' ).val( 'ABCDE' );
} );
} );
</script>
</head>
<body>
<p><input type="text" id="jbInput"> <button id="jbInputButton">Click</button></p>
</body>
</html>

참고
[Jquery] 제이쿼리 텍스트 변경 .text() .html() (예제포함)
안녕하세요. 오늘은 제이쿼리(Jquery) text(), html() 이벤트에 대해서 알아보겠습니다. 저희가 웹 개발을 하면서 상당히 자주 쓰이게 되는 이벤트 입니다. - text()란? text()이벤트란 $(셀렉터).text() 셀렉
dion-ko.tistory.com
jQuery 3강 - html() vs text() 함수 차이점 알아보기 + val() 함수를 이용한 input 태그의 값 확인 추가
jQuery에서 지원되는 함수만으로 간단하게 태그값들을 확인 할수 있습니다.그리고 반대로 원하는 값을 태그값에 적용 또한 가능합니다. html()함수와 text() 함수 그리고 val() 함수에 대하여 포스팅
hellogk.tistory.com
[jQuery] html(), text(), val()의 명확한 차이
- $(셀렉터).html() 셀렉터 하위에 있는 자식 태그들을태그나 문자열 따질 것 없이 전부 가져온다. 결과 : 안녕하세요. - $(셀렉터).text()셀렉터 하위에 있는 자식 태그들의 문자열만 출력 결과 : 안녕
yulfsong.tistory.com
'jQuery > 기본' 카테고리의 다른 글
| [jQuery] 특정 영역 외 클릭 이벤트 e.target / e.currentTarget (0) | 2023.03.16 |
|---|---|
| 💡attr vs prop (0) | 2022.12.14 |
| input form reset function (0) | 2022.10.17 |
| 4. 객체 조작 - 예제 (0) | 2022.06.09 |
| 4. 객체 조작 - 객체 편집 메서드 (0) | 2022.06.09 |

